Ontwerpen voor virtual reality
Bij Ivaldi ontwerp ik dagelijks voor platte schermen. Hiervoor zijn in de loop der jaren vaste standaarden ontstaan en weten we wat wel en niet werkt. Er is een duidelijke workflow en we weten welke tools we moeten gebruiken. Echter met de opkomst van virtual reality (VR) staat er een compleet nieuwe uitdaging voor de deur. Afgelopen week heb ik gekeken hoe we kunnen gaan ontwerpen voor VR en hoe ik mijn ontwerpen snel kan testen.
In de basis bestaat een VR-ervaring uit 2 componenten: een omgeving en een interface. De omgeving is de wereld, meestal 3D, waarin de gebruiker zich bevindt en kan bewegen. De interface, meestal 2D, is hetgeen waarmee de gebruiker kan navigeren of de ervaring kan beïnvloeden.
Voor het ontwerpen van een 3D-omgeving is kennis nodig van 3D-modelling tools, deze kennis bezit ik op dit moment niet. Als visual designer ligt er wel een kans mijn kennis van ontwerp toe te passen op de interface binnen een Virtual Reality wereld.
Omdat de interface ook binnen een VR ervaring 2D is kunnen we dezelfde workflow (schetsen, wireframen, ontwerpen en testen) aanhouden als we voor websites of apps gebruiken. Maar hoe passen we dit toe en welke tools gebruiken we? Voor deze blog heb ik mij gericht op het ontwerpen en testen voor VR.
Ontwerp voor virtual reality
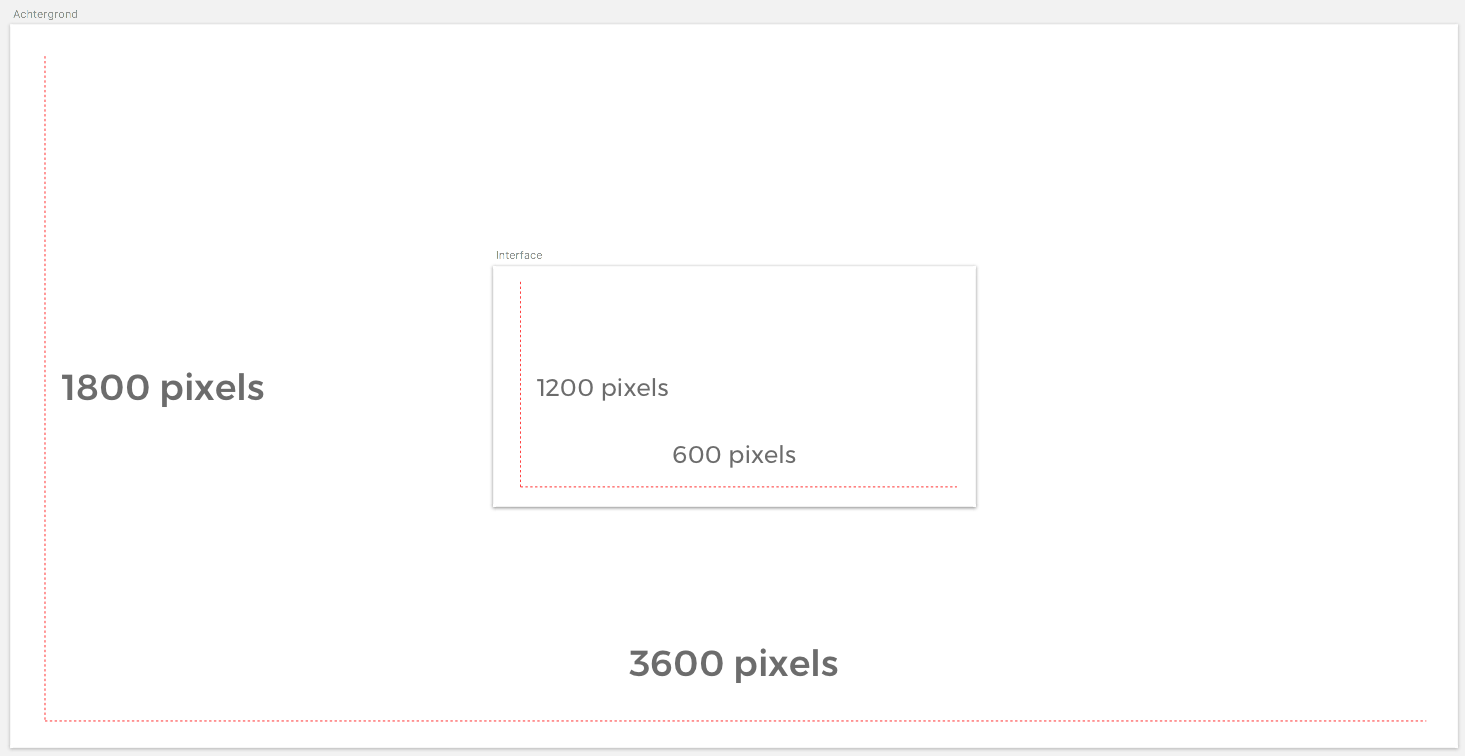
Omdat we een 2D omgeving gaan ontwerpen kunnen we ons vertrouwde ontwerpprogramma blijven gebruiken. In mijn geval: Sketch. Ons werkvlak (artboard) moeten we wel aanpassen. Waar een website doorgaans ontworpen wordt voor een breedte van 1920 pixels moeten we nu een omgeving maken waarin de gebruiker rond kan kijken (de achtergrond). Ik hou hiervoor de afmetingen 3600 x 1800 pixels aan. Dit artboard vormt de achtergrond van het ontwerp.
Op deze achtergrond willen we onze interface plaatsen. Ik heb hiervoor een artboard aangemaakt van 1200 x 600 pixels. Dit is wat een gebruiker grofweg in 1 oogopslag kan zien. Binnen dit artboard kan je je focussen op je ontwerp. We hebben nu dus de volgende opzet:

Op de achtergrond plaatsen we een zogeheten equirectangular image. Dit zijn volledige 360 graden beelden weergegeven in een tweedimensionale afbeelding. Deze afbeelding vormt de omgeving. Op het interface artboard ontwerpen we onze interface:

We exporteren ons ontwerp en kunnen gaan testen.
Testen van het ontwerp
Omdat we niet ontwerpen op het uiteindelijke medium is het belangrijk om binnen de context te kunnen testen. Dit doen we om te kijken of de verhoudingen kloppen, tekst leesbaar blijft en knoppen goed opvallen. Maar hoe bootsen we zo’n VR ervaring na?
Hiervoor zijn 2 opties. Als eerste kan je gebruik maken van GoPro VR player. Hiermee creëer je een VR-ervaring op je PC. Je sleept je visual design in GoPro VR Player en deze slimme app zorgt ervoor dat je kunt rondkijken binnen het ontwerp. Als je in het bezit bent van een VR-bril is dit de beste optie. Je kan deze aansluiten en het resultaat door je bril bekijken.
Als je niet in het bezit bent van een VR-bril is een alternatieve oplossing je smartphone samen met Google Cardboard. Ik heb gebruik gemaakt van de app LookSee om mijn afbeeldingen in te laden en te kunnen bekijken via mijn telefoon. Vervolgens bekijk je het ontwerp door de cardboard-bril om een indruk te krijgen van het ontwerp.

Aandachtspunten
Testen van je ontwerpen tijdens de ontwerpfase is cruciaal. Zo merkte ik dat het beter is om tekstblokken (met kleine lettertypes) en fijne details te vermijden. De technologie is nog niet ver genoeg om een 100% scherp beeld te tonen, hiervoor is de resolutie die op dit moment ondersteund wordt door VR-brillen simpelweg te laag. Om echt een scherp beeld te krijgen is minimaal een scherm met een resolutie van 8K nodig, per scherm.
Het is dus zeker al mogelijk, door kleine aanpassingen in je huidige workflow, te ontwerpen voor virtual reality. Testen is erg belangrijk om tot een passend ontwerp te komen. Er valt nog een hoop te leren en ontdekken op dit gebied qua user experience, maar voor nu is dit een mooie eerste stap in het ontwerpen voor virtual reality.